Captain Murphy
Actually a Captain
TOP CONTRIBUTOR
Programmer
Public Relations
Hearts of Oak Donator
Pirate Legend
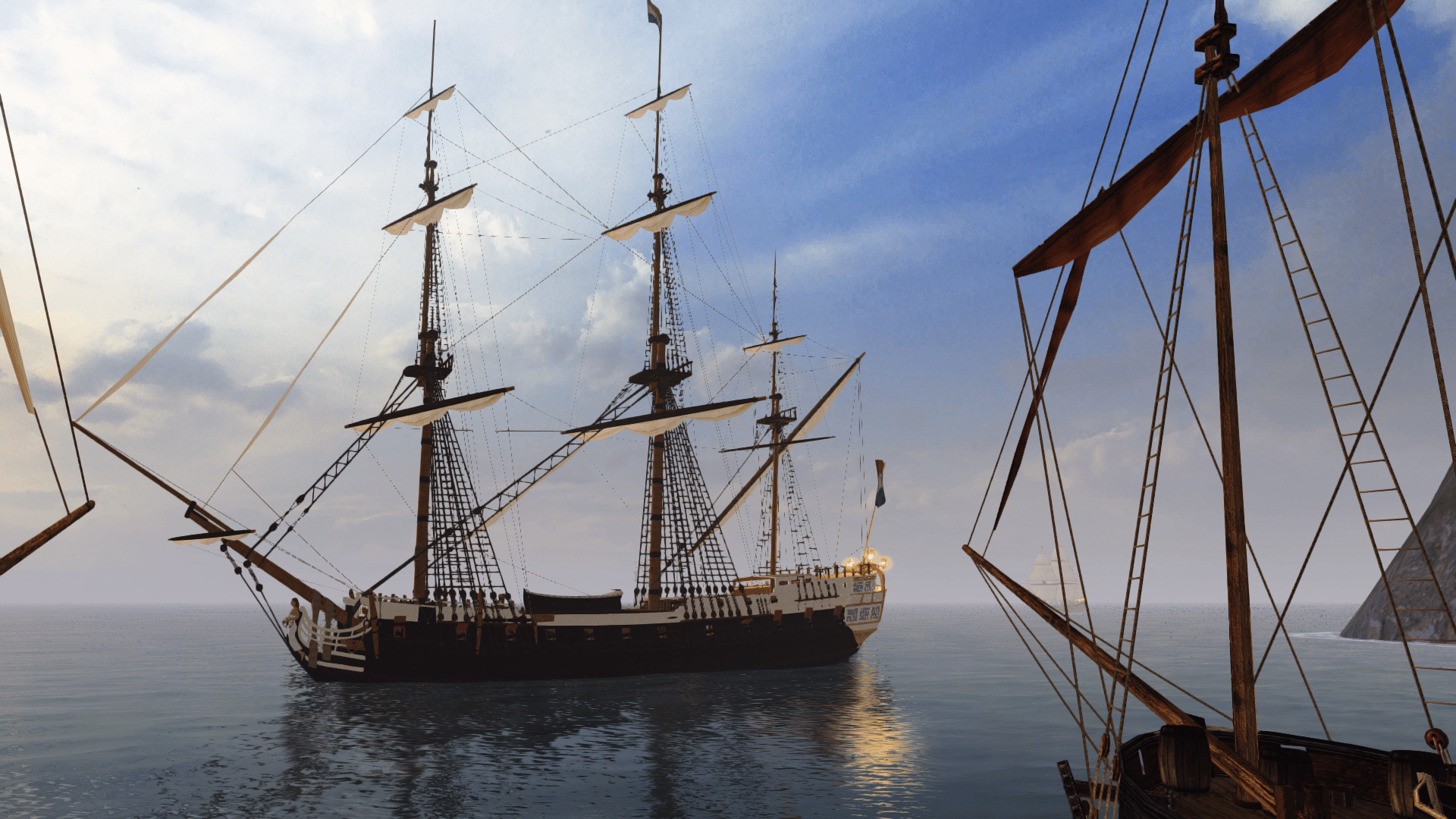
The image is just a placeholder for now until we can get some better suited renders. I am working on getting my screenshot ability set up in the latest engine to get some better resolutions for it. I'll tweak the colors a bit to tone them down from straight white. It might be the straight color difference from the white to the darker text that is the real issue. We can tweak it pretty easily though.