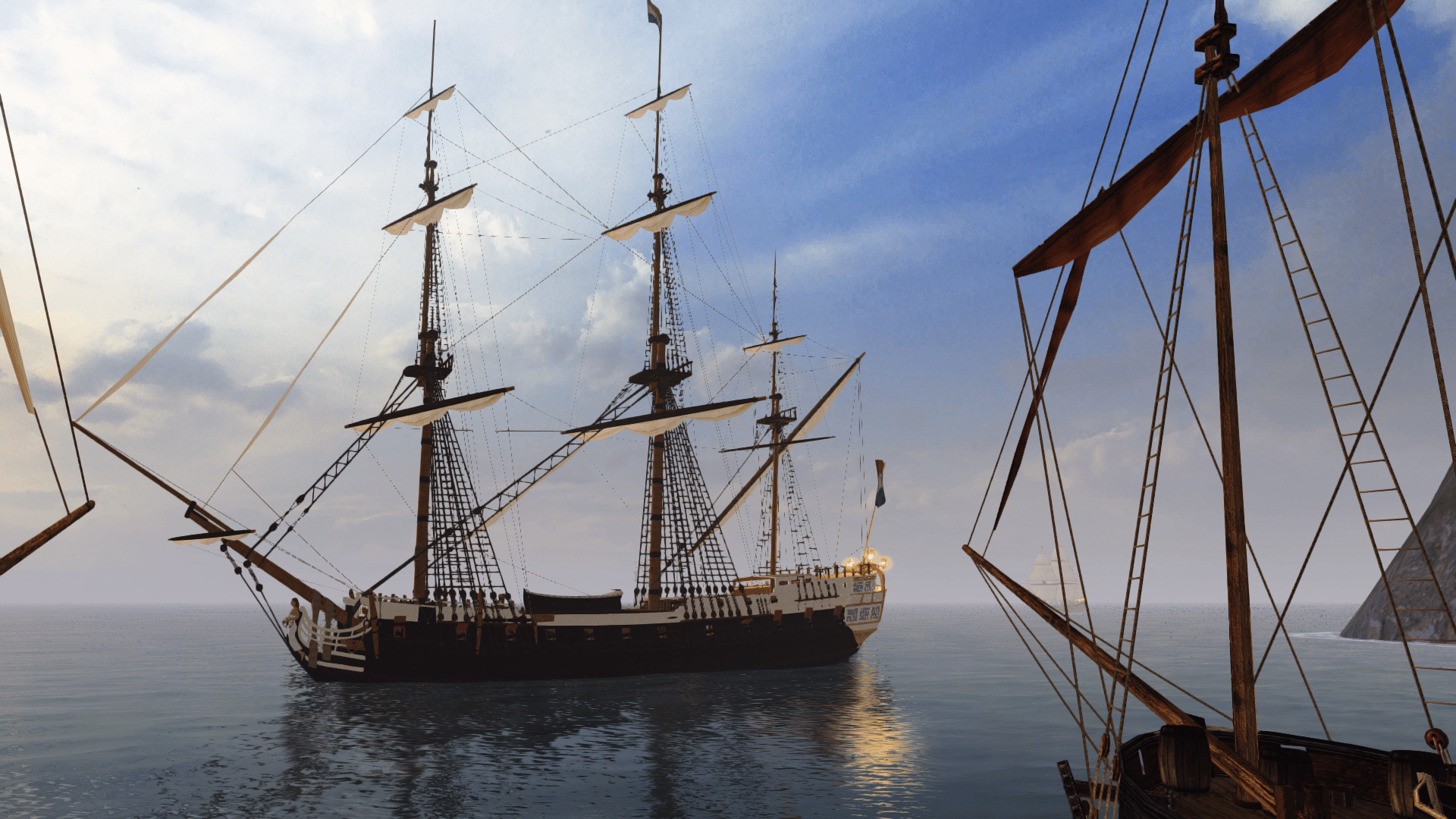
<!--quoteo(post=300980:date=Feb 12 2009, 05:56 PM:name=Captain Sir Henry Morgan)--><div class='quotetop'>QUOTE (Captain Sir Henry Morgan @ Feb 12 2009, 05:56 PM) <a href="index.php?act=findpost&pid=300980"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->Ahh, you women are never happy....
<img src="http://i62.photobucket.com/albums/h99/CSHM-PiratesAhoy/Startup2-2.jpg" border="0" class="linked-image" /><!--QuoteEnd--></div><!--QuoteEEnd-->*Girly voice*: "Ooohhh.... I like that...."
<!--quoteo(post=300980:date=Feb 12 2009, 05:56 PM:name=Captain Sir Henry Morgan)--><div class='quotetop'>QUOTE (Captain Sir Henry Morgan @ Feb 12 2009, 05:56 PM) <a href="index.php?act=findpost&pid=300980"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->What were your thoughts on the loading screens new font?<!--QuoteEnd--></div><!--QuoteEEnd-->Looks like a good font to me. <img src="style_emoticons/<#EMO_DIR#>/me.gif" style="vertical-align:middle" emoid="

" border="0" alt="me.gif" />
<!--quoteo(post=300980:date=Feb 12 2009, 05:56 PM:name=Captain Sir Henry Morgan)--><div class='quotetop'>QUOTE (Captain Sir Henry Morgan @ Feb 12 2009, 05:56 PM) <a href="index.php?act=findpost&pid=300980"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->Edit: Oh, btw. You might want to try do something like what i did <a href="http://www.moddb.com/mods/the-final-frontier" target="_blank">here</a> for your Moddb site. Plus changes its name to New Horizons, instead of Build 14.<!--QuoteEnd--></div><!--QuoteEEnd-->I'm going to be making anew Build 14: New Horizons profile; it's just too confusing right now with Build 13 and Build 14 on the same page.
Your "The Final Frontier" profile looks good; I'll see what I can use of the layout. <img src="style_emoticons/<#EMO_DIR#>/icon_mrgreen1.gif" style="vertical-align:middle" emoid="

" border="0" alt="icon_mrgreen1.gif" />
<!--quoteo(post=301025:date=Feb 12 2009, 11:00 PM:name=SilverSparrow)--><div class='quotetop'>QUOTE (SilverSparrow @ Feb 12 2009, 11:00 PM) <a href="index.php?act=findpost&pid=301025"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->I made a new banner to replace the multiple "Pirates Ahoy! Chasing booty since 2003" images
This should be the PiratesAhoy jolly roger <img src="style_emoticons/<#EMO_DIR#>/laugh.gif" style="vertical-align:middle" emoid="

:" border="0" alt="laugh.gif" /><!--QuoteEnd--></div><!--QuoteEEnd-->Looks good! <img src="style_emoticons/<#EMO_DIR#>/me.gif" style="vertical-align:middle" emoid="

" border="0" alt="me.gif" />
Is there any chance you can make it in the size required for the ModDB though? <a href="http://forum.piratesahoy.net//index.php?s=&showtopic=12627&view=findpost&p=300602" target="_blank">See here.</a> <img src="style_emoticons/<#EMO_DIR#>/unsure.gif" style="vertical-align:middle" emoid=":?" border="0" alt="unsure.gif" />
Your other images are nice as well; I especially like the "Jack Sparrow" one. Not entirely sure where we could use it though. <img src="style_emoticons/<#EMO_DIR#>/unsure.gif" style="vertical-align:middle" emoid=":?" border="0" alt="unsure.gif" />
 .
.